akotaiの変遷
初めて「あこたい」を作り始めたのが、2005年の1月。
1年ちょっとの間に、2回のリニューアルを行ったということになります。
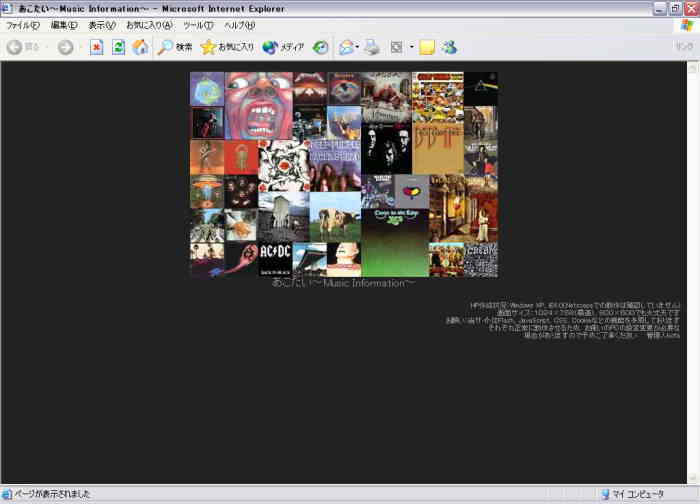
●第1期akotai
とりあえずホームページが作ってみたくて、友達から譲り受けたホームページビルダーでコツコツ作った第一作。
いかにも初心者らしく、トップページにGIFアニメやFlashメニューなどを配置しているので非常に重く、さらに構成はTABLEタグ+IFRAME(インラインフレーム)という、閲覧者をかなり選ぶサイトになっている。
また、IEでの確認しかしていないために、他のブラウザでは大きく崩れる。
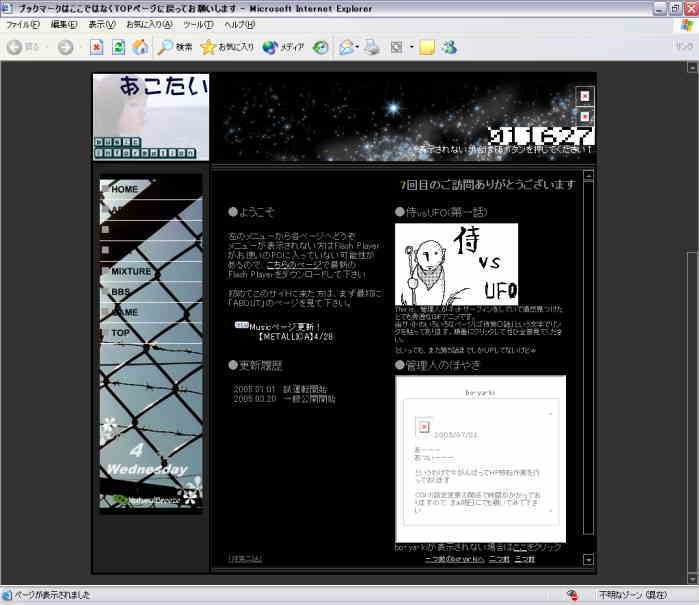
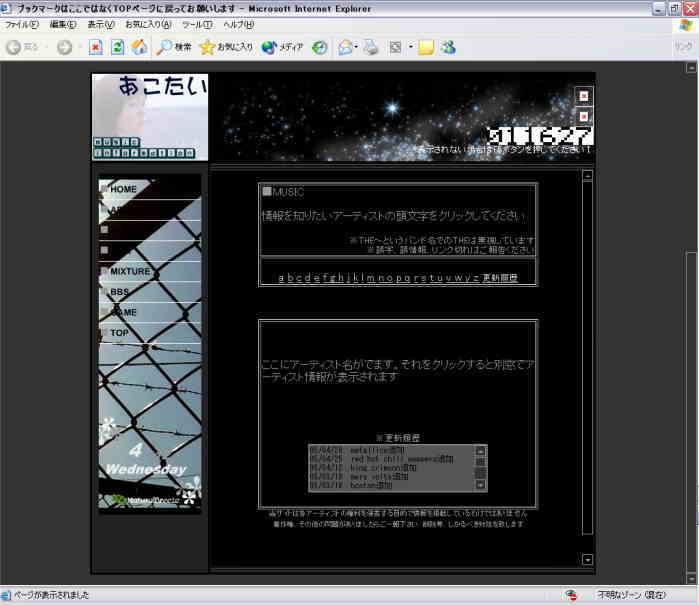
●第2期akotai
前回の黒基調から、白基調へと変更しようと思い製作に取り組む。その頃はやり始めていたブログの形を再現しようとし、縦3分割のサイトにする。
一番上(ヘッダー)と3分割された一番左は全ページ共通で、3分割された部分の真ん中と右は、各ページによって違う。つまりまたしてもインラインフレームを使用している。
結局前ページよりもコンテンツを増やそうと計画しすぎて、最後まで「工事中」であった部分が多いサイトであった。
全てTABLEタグで細かく指定していたので、ブラウザによって表示が異なるということは割と避けられたような気がする。でもその時点では確認はIEのみであった。
●第3期akotai
色々とHP作成の本を立ち読みしたりする中で、自分のサイトがいかにひとりよがりで、閲覧者を限定するサイトになっているかを知り、リニューアルを決意する。
そこで、とりあえずTABLEタグを卒業し、デザインは全てCSSで行うというWeb準拠ページを作ろうと頑張る。
Internet Exproler, Mozila Firefox, Opera, Netscapeの4ブラウザで確認を行いつつ、DIVタグ+CSSでレイアウトを頑張るも、こっちがうまくいけばこっちが崩れる・・・といったような状況で苦戦する。
●第4期akotai(現在)
三日坊主肌のkotaが、約6年間放置し続けたこのakotaiをまたリニューアルしようと思ったきっかけは、「自分の好きなバンドのアーティスト情報を紹介する」というコンセプトから、まさに自分の「個人サイト」へと生まれ変わらせようと考えたからだった。
htmlタグもCSSも記憶の彼方に飛んで行っていたため、更新に約2カ月を要し、しかも実はほとんどレイアウトは変わっていない。
最近のPC大画面化を受けて、横幅750pxから一気に横幅950pxへ。トップページはよりシンプルに、かつ自分がよく使うサイトへのリンクを豊富に(笑)
最初はCSSの変更だけで済むかと思っていたが、結局ほとんどのページをいじくることに。
スマホ対応のページも余力があれば作る予定。しばらくはこんな感じでいきます。